- WordPress – 投稿・ページ
- 2021.08.01
記事に注釈・脚注を挿入できるWordPressプラグイン「Easy Footnotes」

記事中の単語に注釈を入れたい時ってありませんか?
用語の説明をする時に注釈や脚注を挿入したい場合があると思います。ただし、注釈がいくつもあると見づらくなったり、文章の流れを止めてしまう可能性があります。
そこで単語にカーソルを合わせた時だけ説明(脚注)が表示されるWordPressプラグイン「Easy Footnotes」をご紹介します。これで文章の流れを止めることなく、自然に注釈を挿入できるようになります。
「Easy Footnotes」機能概要
記事中の単語に脚注を追加できるシンプルなプラグインです。有効化すると、記事内で専用のショートコードが使えるようになります。
- ショートコードで記事中に追加して使う(投稿でも固定ページでも可)
- 単語の横に数字が表示され、カーソルを合わせた際に説明文が表示される
- 記事下部に脚注リストとして説明文の一覧を表示可能
「Easy Footnotes」のインストール
管理画面から「Easy Footnotes」を検索してインストールするか、下のボタンからもダウンロード可能です。プラグインファイルを wp-content/pluginsディレクトリにアップした後、管理画面から有効化してください。

Easy Footnotes
プラグインのインストール方法はこちらを参考にご覧いただけます。

2010.10.10
「Easy Footnotes」の使い方
有効化するだけですぐに使えますが、以下で注釈の入れ方とオプション機能について説明いたします。
記事内に注釈を入れる方法
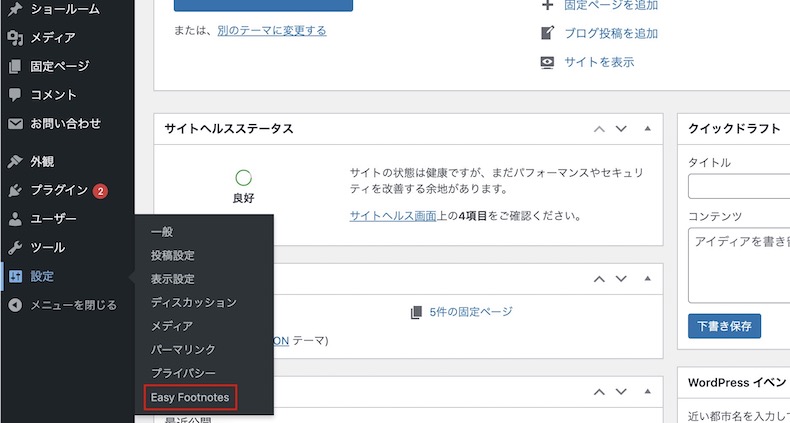
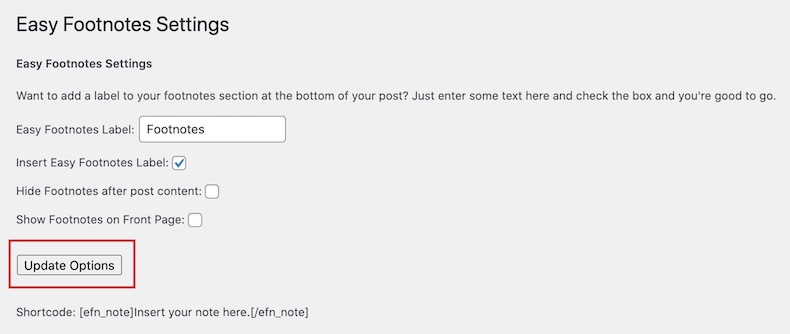
有効化したらダッシュボードの設定から「Easy Footnotes」をクリックしてください。

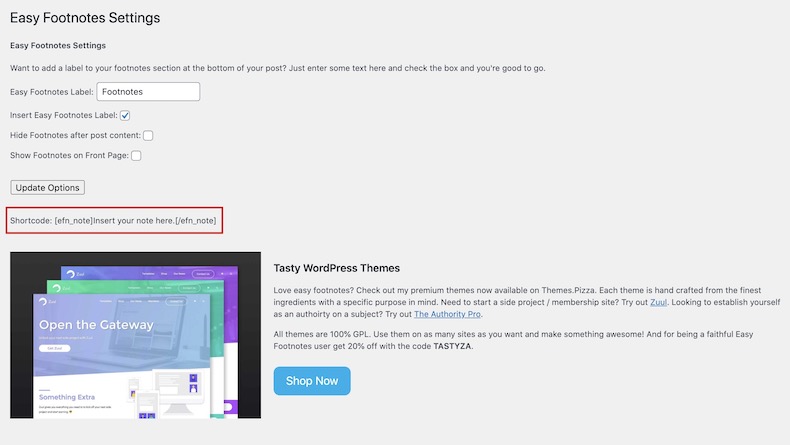
下記画面に表示されているショートコードをコピーします。

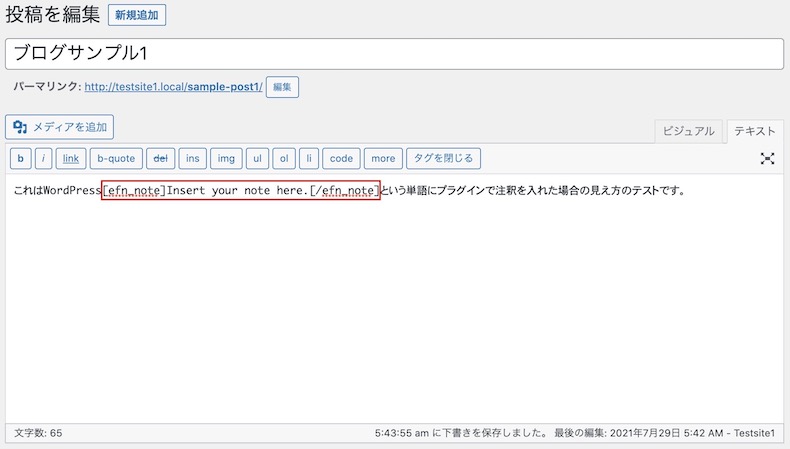
有効化した方は、上記をそのまま文中にコピペしてもお使いいただけます。注釈を入れたい単語のすぐ後ろにショートコードを貼り付けます。例えば、「WordPress」という単語に注釈を入れたい場合は以下のように貼り付けます。

あとは、「Insert your note here.」の部分を表示したい文言に書き換えればOKです。
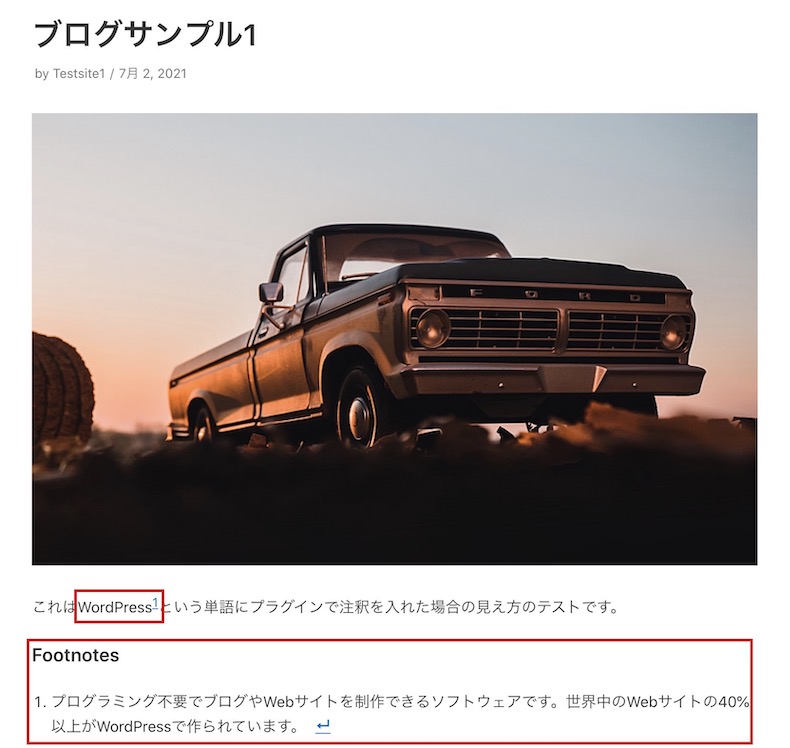
と入力するとフロント画面にはこのように表示されます。

適用しているテーマによって見え方は異なりますが、基本的には単語の右横に小さな数字が表示されます。
デフォルトでは記事の最下部に「Footnotes」(脚注の意)として文中に追加した注釈がリスト表示される仕様です。文末のリンクをクリックして該当箇所へと移動できるので、注釈を複数追加した際に便利です。
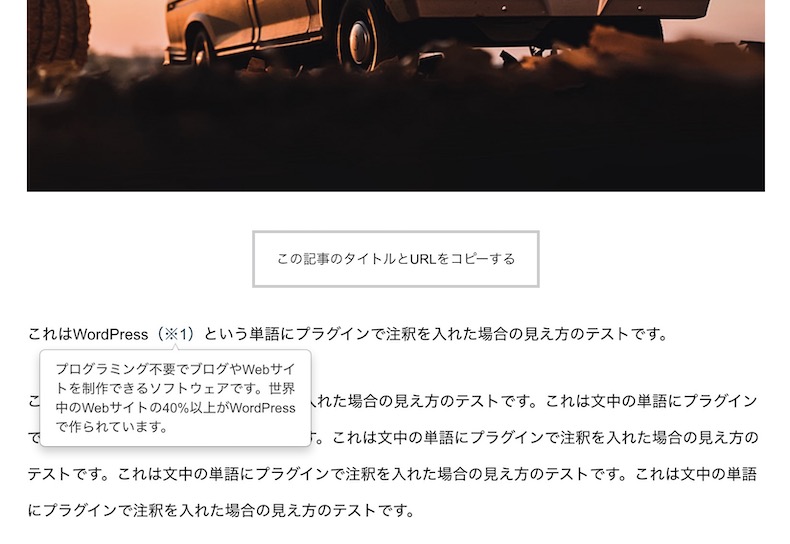
また、以下のように単語の横の数字にカーソルを合わせることで、入力した注釈を確認できます。

簡単な説明を追加するぐらいなら、上記gifのように記事下部の脚注一覧は無くてもいいですね。用意されている設定項目でいつでも非表示にできます。
用意されているその他のオプション
必須ではありませんが、下記の設定項目があるので任意で設定してみてください。それぞれ上から順に説明しています。

| Easy Footnotes Label: | 記事下部に表示する脚注の見出し(デフォルトでは「Footnotes」) |
| Insert Easy Footnotes Label: | 上記で設定した見出しの表示設定。チェックを入れて表示。 |
| Hide Footnotes after post content: | 下部に表示する脚注一覧の表示設定。チェックを入れて非表示。 |
| Show Footnotes on Front Page: | フロントページに表示する脚注の表示設定。基本的にチェックは入れなくてOK。 |
各設定を行った後は、上記赤枠の「Update Opstions」を押して保存しましょう。記事中に注釈が多い場合は、脚注として記事下部に一覧表示してもいいと思います。
注釈のデザインを変更したい場合は?
上の例では特に気にならないかもしれませんが、使用されているテーマによっては注釈のデザインに別のスタイルが適用されて違和感が出ることもあります。
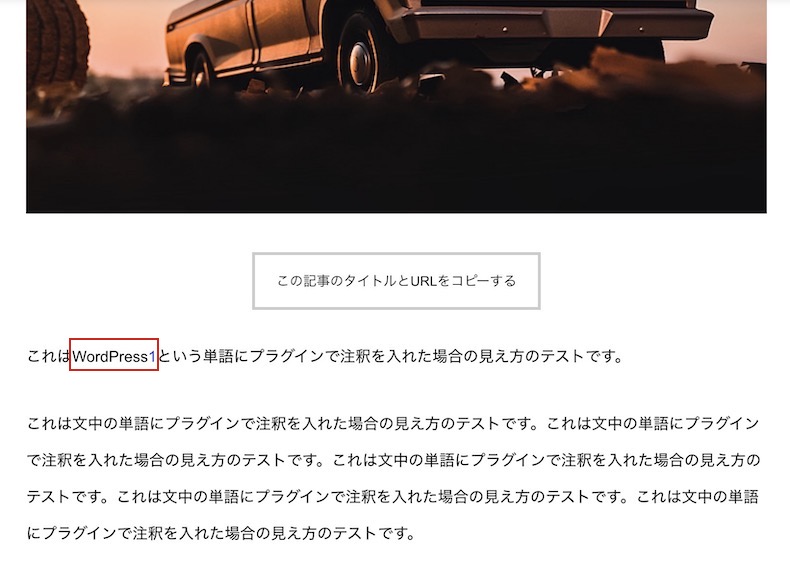
例えば、一部のTCDテーマでは以下のように表示されます。

数字が通常のサイズで表示されていて、ただのミスタイプにも見えてしまいます。このように表示される場合は、下記のCSSを追加してみてください。
数字をかっこで囲み、前に※印をつけるだけの記述ですが、以下のように注釈らしく表示されます。

CSSの編集方法については下記記事を参考にご覧いただけます。TCDテーマであれば、カスタムCSS機能で簡単に追加可能です。

2021.03.19
まとめ
「Easy Footnotes」を使えば、本文中に簡単に注釈を追加できますね。ショートコードが反映される場所ならどこでも表示可能です。通常の投稿、固定ページを問わずお使いいただけます。専門用語などに補足説明を追加したい際にご活用ください。
文中に解説を追記するわけではなく、単語にカーソルを合わせた時のみ注釈が表示されるので、読み手の流れを止めずに解説できます。
- Tweet
- Share
- Hatena
- RSS

TCD編集チーム
TCDテーマを開発する株式会社デザインプラスのメディア編集チームです。 便利なプラグインやWEBまわりで役立つツールなどをご紹介いたします。
- Youtube
- 投稿者: TCD編集チーム
- WordPress – 投稿・ページ
- 脚注
- コメント: 0
- アドセンスでやってはいけないこと10選
- 【WordPress5.8】ウィジェットブロックエディターで従来のウィジェットを…


Content retrieved from: https://tcd-theme.com/2021/08/easy-footnotes.html.


コメント